We can remove the border and shadows from a button by adding the following style code in your activity_main.xml file. Or what ever your XML file is.
style="?android:attr/borderlessButtonStyle"
Code for button. We are setting an image as the background.
<Button
android:id="@+id/button"
style="?android:attr/borderlessButtonStyle"
android:layout_width="48dp"
android:layout_height="48dp"
android:background="@drawable/gear"
android:onClick="launchSettings"
android:textSize="12sp"/>
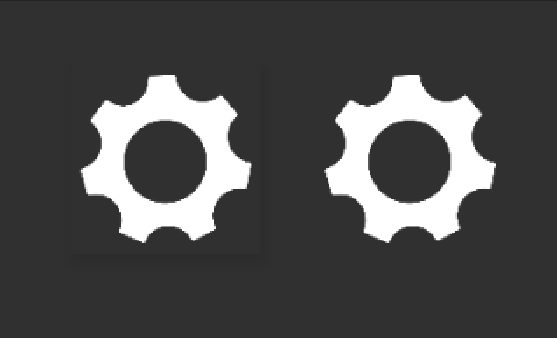
Comparison of buttons. One on the left still has the shadow on it

More info here
https://stackoverflow.com/questions/28756035/how-to-remove-button-shadow-android
https://stackoverflow.com/questions/27867284/remove-shadow-effect-on-android-button/30856094