If you are using http for a NodeJS application, you may have run into an issue where none of your images are loading on a site. Instead you are greeted with nice little “no image” logos.

The issue is that our NodeJS server has not been instructed to load anything other than index.html. So other things like images, or even CSS from our style.css file wont work properly.
To fix the issue, we need to to tell NodeJS what to do when other files are requested. As a side note, the person browsing the site may not be requesting the resources directly, but index.html file requests the css file or images hence creating a new web request.
Let’s say we are starting with the following code as a starting point.
var http = require('http')
var fs = require('fs')
var path = require('path')
var url = require('url')
http
.createServer(function (req, res) {
let pathname = url.parse(req.url).pathname
if (
req.method === 'GET' &&
(pathname === '/' || pathname === '/index.html')
) {
res.setHeader('Content-Type', 'text/html')
fs.createReadStream('./index.html').pipe(res)
return
}
return res.end()
})
.listen(3000)Our HTML code is very basic.
<html>
<head>Hello World!</head>
<br />
<body><img src="./image.png" width="128"></body>
</html>When we launch our server with
$ node server.js
We get

The Fix
Essentially what we need to do is tell the server what to do when image.png is requested.
So we can add the following to our server code before the line “return res.end()”
if (req.method === 'GET' && pathname === '/image.png') {
res.setHeader('Content-Type', 'image/png')
fs.createReadStream('./image.png').pipe(res)
return
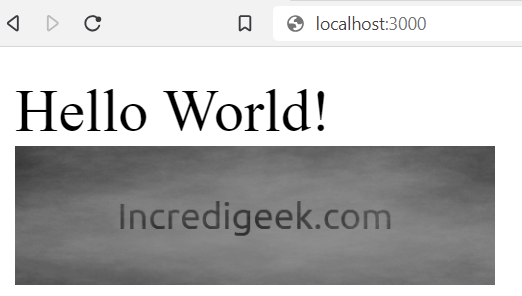
}And voila! it is fixed!

Taking it Further
We can improve on this and add a favicon, as well as our style sheet.
var http = require('http')
var fs = require('fs')
var path = require('path')
var url = require('url')
http
.createServer(function (req, res) {
let pathname = url.parse(req.url).pathname
if (
req.method === 'GET' &&
(pathname === '/' || pathname === '/index.html')
) {
res.setHeader('Content-Type', 'text/html')
fs.createReadStream('./index.html').pipe(res)
return
}
if (req.method === 'GET' && pathname === '/image.png') {
res.setHeader('Content-Type', 'image/png')
fs.createReadStream('./image.png').pipe(res)
return
}
if (req.method === 'GET' && pathname === '/favicon.ico') {
res.setHeader('Content-Type', 'image/x-icon')
fs.createReadStream('./favicon.ico').pipe(res)
return
}
if (req.method === 'GET' && pathname === '/style.css') {
res.setHeader('Content-Type', 'text/css')
fs.createReadStream('./style.css').pipe(res)
return
}
return res.end()
})
.listen(3000)This will let us put a favicon.ico image to use as a favicon it will use style.css to stylize the website.
We should note that while the above code does work, you will most likely want to use something like express.
https://github.com/expressjs/express
You can also find better code implementations others of done online.
https://stackoverflow.com/questions/5823722/how-to-serve-an-image-using-nodejs
